병원 홈페이지 검색엔진 최적화 (SEO) 분석
디자인은 수준급인데 네이버 상위노출이 되지 않는 병원 홈페이지의 원인
네이버 검색결과에서 3 페이지 뒤에 위치한 병원 홈페이지들의 특징을 사례별로 분류하여 원인을 꼼꼼하게 분석하였습니다. 검색어는 ‘OO 치과’ ‘OO 성형외과’ 등의 최상위 키워드로 검색하였고, 원인이 복합적이어서 특정 병원의 사례보다는 각각의 요인에 해당되는 사례들로 정리하였습니다.
어떤 병원 홈페이지는 디자인은 정말로 고급스럽고 수준급인데 반해, 메타 설명이 없거나 키워드가 빠진 경우가 많았고, 심지어 2020년 12월 31 이후로 지원이 중단된 adobe flash player로 만들어진 웹사이트도 아직 있어서 놀라웠고 그냥 방치되는 듯해서 좀 안타까운 마음도 들었습니다.
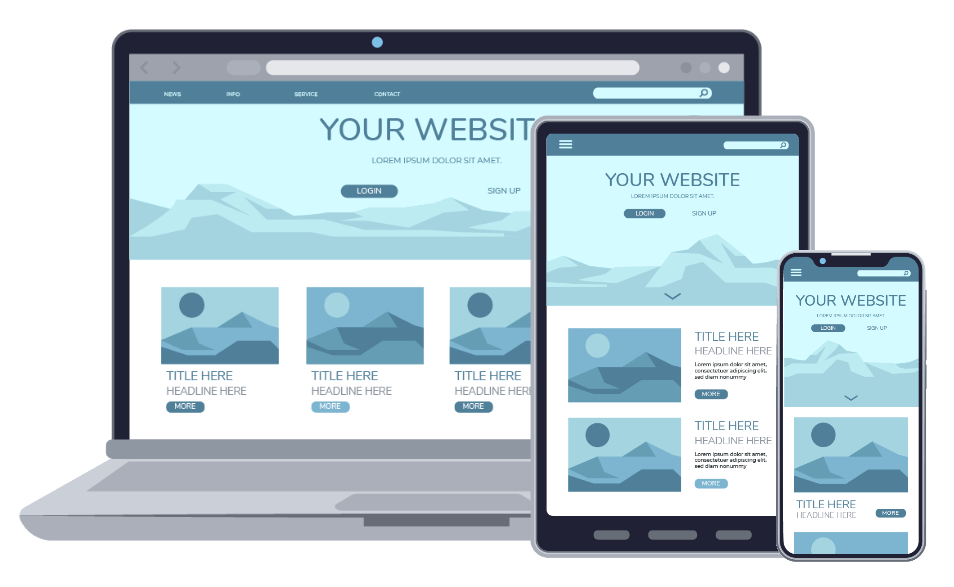
모바일 반응형이 적용되지 않은 병원 홈페이지
해마다 모바일 접속 비중이 높아지면서 현재는 스마트폰 통한 인터넷 검색율이 대략 80% 정도가 됩니다. 반응형으로 디자인 되지 않거나 업데이트가 안된 병원 홈페이지는 스마트폰에서 절반 정도 잘려서 나타나므로 좋지 못한 첫인상을 주게 됩니다. 또한 일부 기능이 정상적으로 작동하지 않거나, 텍스트가 너무 작아서 읽기가 불편하거나, 정확한 스크린 터치가 어렵게 됩니다.
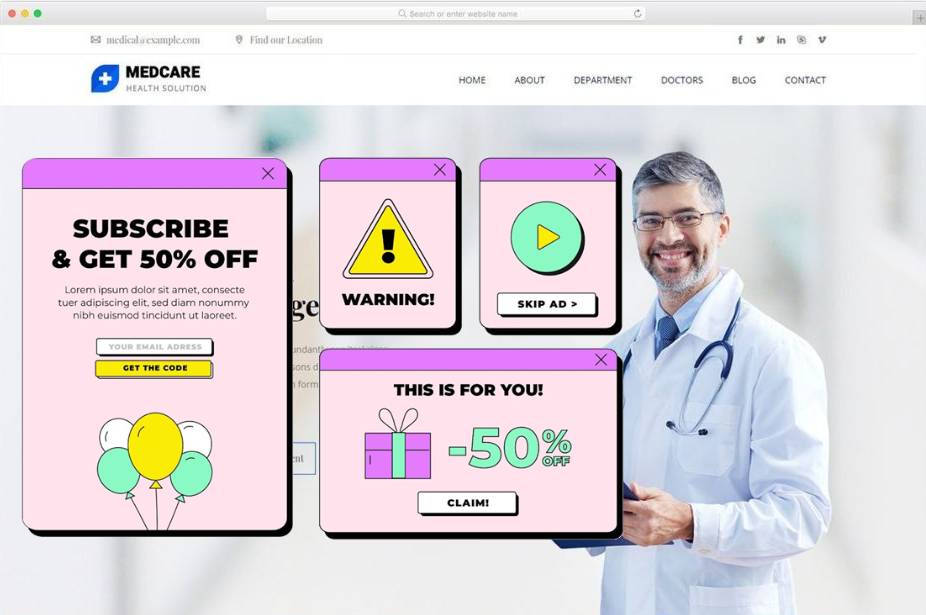
팝업이 너무 많이 떠서 짜증을 유발하는 병원 홈페이지
팝업은 이벤트나 공지사항을 알릴 때 도움이 되지만 팝업이 메인 페이지 전체를 가리거나, 너무 많아서 일일이 클릭을 하다 보면 짜증이 날 수 있으므로 좋은 인상을 줄 수 없습니다. 때로는 클릭하기가 귀찮아서 그냥 페이지를 나가게 됩니다.
팝업은 1개 정도로만 하고, 위치는 페이지 하단이면 고객에게 주는 불편함을 최소화할 수 있을 것 같습니다.
메타 설명이 없거나 키워드가 빠진 병원 홈페이지
메타 설명은 각 페이지를 160 자 정도로 요약한 글로서 실제 페이지에는 드러나지 않는 영역이지만, 검색 결과에서 페이지 제목과 함께 사용자가 처음 보게 되므로 제목 다음으로 중요합니다. 모든 페이지 마다 키워드를 포함하여 다르게 표현하는 것이 노출에 유리합니다.
일부 병원 홈페이지의 경우 진료과목과 관련된 키워드가 없고 병원 주소가 있는 경우가 자주 발견되는데, 사용자가 로컬 키워드가 아니라 병원 주소를 검색하는 일이 거의 없을 것 같습니다.
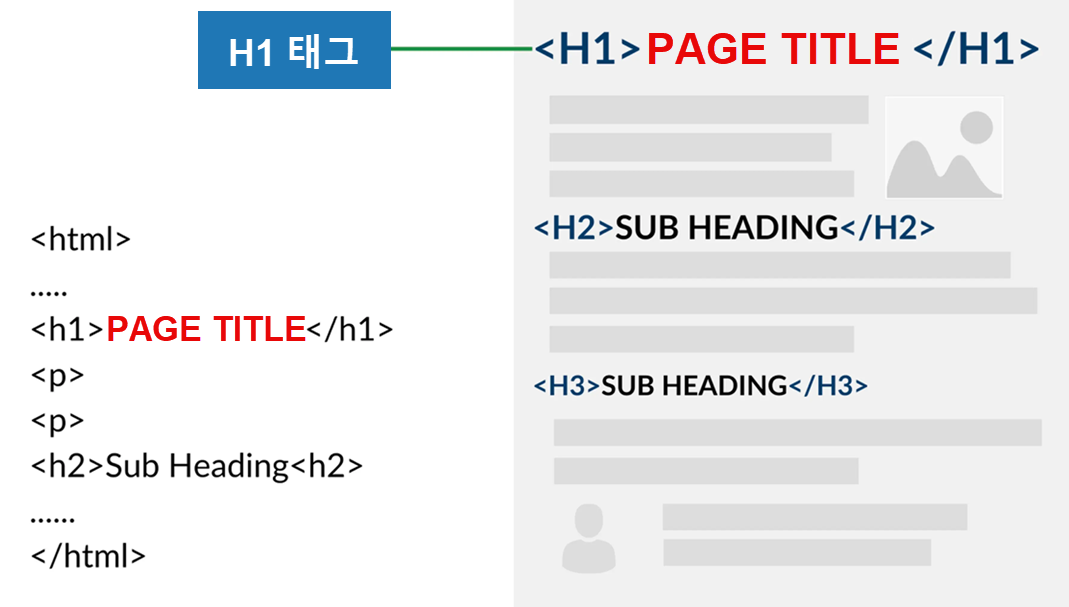
H 태그가 없거나 H1 태그가 너무 많은 병원 홈페이지
H 태그는 페이지 제목이나 소제목 등을 나타내는 태그입니다. 그냥 단순하게 텍스트 크기를 나타내는 것이 아니라 검색엔진이 본문 내용보다 우선적으로 수집하고 이해하므로 상당히 중요합니다. 구글 같은 검색엔진도 페이지의 모든 내용을 수집하지는 않을뿐더러, 검색엔진이 우리가 생각하는 만큼 그렇게 똑똑하지 못합니다. 한마디로 하면 H 태그는 이 페이지의 제목과 요지는 이거야라고 알려주는 것입니다.
병원 홈페이지의 태그를 검사하면 상당수가 H 태그가 아예 없거나, 페이지 제목을 나타내는 H1 태그는 1개만 있어야 하는데도 불구하고, 텍스트를 모두 H1으로 표현한 사례도 많았습니다. 그렇게 되면 검색엔진이 제대로 수집하지 못하거나 아무 내용이나 수집하므로 검색순위에 불리할 수밖에 없습니다. (참고로 최근 구글에서는 동일 키워드를 반복하는 키워드 스터핑(keyword stuffing)이 아니라면 여러 개의 H1 태그를 수용하는 흐름이지만, 네이버는 아직 H1 태그를 1개만 인정합니다, 그리고 메타 키워드는 네이버와 구글 모두 검색 순위에 반영하지 않습니다)
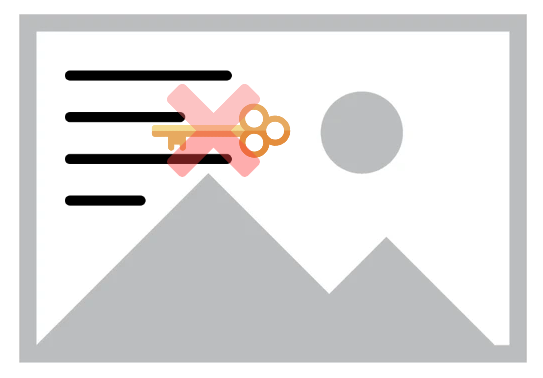
이미지에 키워드가 포함된 병원 홈페이지
검색엔진은 사람처럼 이미지를 인식하지 못합니다. 상품이나 진료과목 같은 주요 정보를 인포그래픽으로 표현하면 화려하면서 멋져 보이지만, 페이지를 설명하는 주요 키워드가 이미지 안에 포함되어 있고 별도의 텍스트 설명이 없으면 검색엔진에 노출이 어렵습니다.
이 사례는 상당수의 병원 홈페이지에서 나타나는데 검색엔진 최적화를 고려하지 않고 그냥 편하게 디자인이 된 듯합니다. 고객이 신경 써서 요청하지 않으면 홈페이지 제작 업체가 알아서 이미지 SEO를 해줄 확률은 별로 없을 것 같습니다.
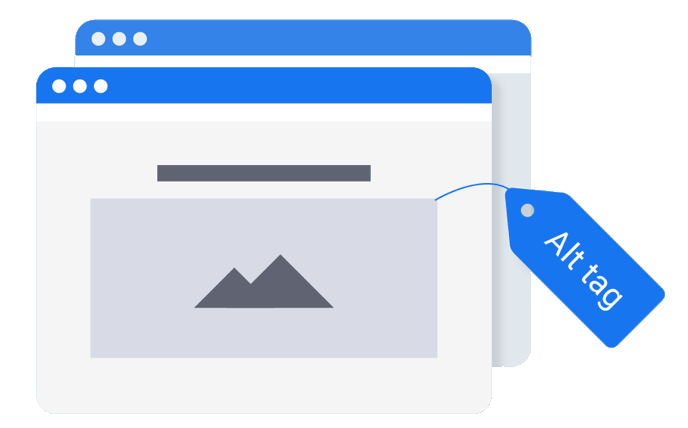
이미지에 Alt 태그가 없는 병원 홈페이지
앞에서도 언급한 것처럼 검색엔진은 이미지를 이해하지 못하기 때문에, 이미지를 간략하게 설명해주는 Alt 태그가 꼭 필요하고 중요합니다.
이미지 Alt 태그는 인터넷 속도가 불안정하여 이미지가 로드되지 않을 때 나타나거나, 시각 장애가 있는 사용자들이 스크린 리더를 통하여 대체 텍스트를 읽을 때 활용됩니다. 더 중요한 점은 검색엔진 최적화 점수에도 어느 정도 영향을 주므로 좀 번거롭더라도 Alt 태그는 넣어야 합니다.